وردپرس یک پلت فرم قوی است. مجموعه گسترده ای که کاربران را قادر می سازد تا وب سایت های زیبا و کاربردی ایجاد کنند. با این حال ، بهترین ویژگی وردپرس مسلماً پتانسیل آن برای ادغام با تقریباً هر سرویس آنلاین دیگر است. به همین منظور ، در این مقاله 4 روش نمایش مطالب اینستاگرام در وردپرس را به شما می آموزیم.
اینستاگرام بستری جذاب برای اشتراک گذاری عکس و جذب دنبال کننده است. شما می توانید با نمایش مطالب اینستاگرام در وردپرس ، از پتانسیل گسترده آن استفاده کنید. آماده شوید تا چهار روش نمایش مطالب اینستاگرام در وردپرس با استفاده از افزونه ها را بیاموزید:
4 روش نمایش مطالب اینستاگرام در وردپرس
فید اینستاگرام خود را در پست های وردپرس خود نمایش دهید
گاهی اوقات می خواهید یک قدم جلوتر بروید. کمی بیشتر از یک دکمه ساده “دنبال کردن” ، تعداد دنبال کنندگان خود را نیز نشان دهید. اینجاست که افزونه Instagram10web social photo feed وارد می شود.
پس از فعال کردن افزونه ، یک برگه جدید به نام Instagram Feed WD در داشبورد خود پیدا خواهید کرد. روی آن کلیک کنید و تنظیمات را انتخاب کنید. قبل از استفاده از افزونه ، باید برای شناسایی رمز ورود به سیستم با اینستاگرام وارد شوید. بنابراین روی دکمه مربوطه کلیک کنید و پس از آماده شدن روی ذخیره تغییرات کلیک کنید.
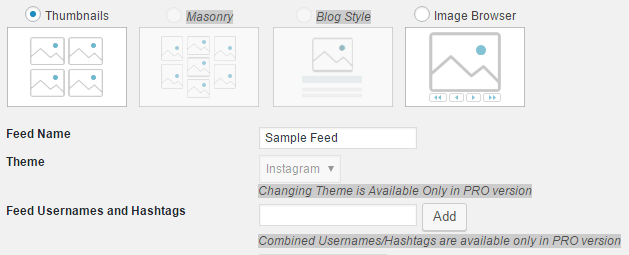
تب Feeds را انتخاب کرده و بر روی Add New کلیک کنید. می توانید از بین دو سبک برای خوراک خود انتخاب کنید: Thumbnails و Image Browser. نام فید خود را وارد کنید و نام کاربری فیدهایی را که می خواهید نمایش دهید تایپ کنید:
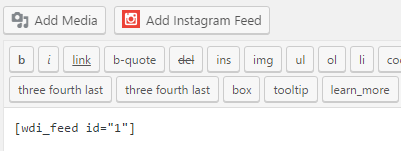
بقیه تنظیمات را پیکربندی نموده و تغییرات خود را ذخیره کنید. سپس وارد ویرایشگر صفحه یا پستی شوید که می خواهید در آن صفحه را وارد کنید. پس از بارگیری ویرایشگر ، گزینه جدیدی را در کنار Add Media مشاهده خواهید کرد :
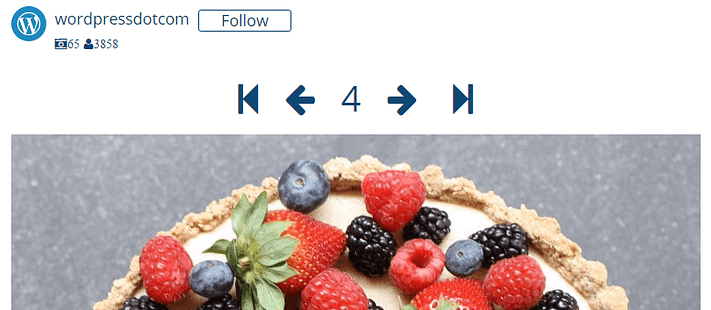
روی آن کلیک کرده و خوراک جدید خود را انتخاب کنید. روی Insert کلیک کنید و سپس با استفاده از گزینه Preview خبر جدید خود را بررسی کنید. سبک مرورگر تصویر را برای این مثال انتخاب کردیم:
خوراک اینستاگرام خود را در ابزارک های وردپرس نمایش دهید
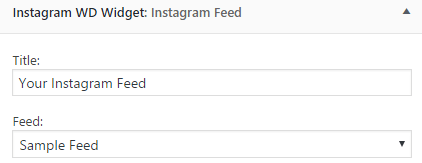
دوباره از افزونه Instagram Feed WD استفاده خواهیم کرد. به قسمت Appearance / Widgets در داشبورد وردپرس خود بروید. Instagram WD Widget را پیدا کنید و آن را به مکان دلخواه خود بکشید. در مرحله بعد ، یک فید را از لیست کشویی مربوطه انتخاب کنید. ما از همان نمونه قبلی خود دوباره استفاده خواهیم کرد:
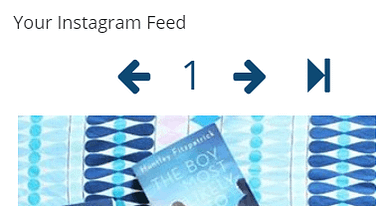
روی ذخیره کلیک کنید و ببینیم ابزارک جدید ما در یک نوار کناری چگونه به نظر می رسد.
از هشتگ ها برای نمایش مطالب اینستاگرام در وردپرس استفاده کنید
برای دستیابی به این هدف ، ما به سه چیز نیاز داریم:
- حساب If This then That (IFTTT)
- نصب وردپرس
- حساب Instagram
IFTTT امکان می دهد چندین برنامه را از طریق زنجیره ای از اقدامات به نام دستور العمل متصل کنید. پس از ثبت نام و سپس ورود به حساب IFTTT جدید خود ، هر دو اینستاگرام و وردپرس را به عنوان کانال اضافه کنید ، یک دستورالعمل برای خودکار کردن روند استفاده از هشتگ ها برای نمایش عکس های خاص در دومی پیدا کنید ، سپس آن را تنظیم کنید. کمی وقت گیر اما ساده!
یکپارچه سازی های Zapier Instagram را پیاده سازی کنید
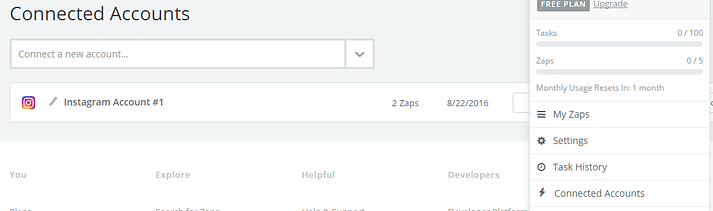
Zapier به ما امکان می دهد وردپرس را با Instagram به روشی مشابه IFFFT ادغام کنیم. در واقع ، می توانیم آن را پیکربندی کنیم تا همان عملکرد مرحله قبلرا انجام دهد. اولین حرکت شما باید ثبت نام در Zapier و سپس پیوند دادن حساب های Instagram و WordPress خود باشد. با کلیک روی منوی کشویی سمت راست صفحه هنگام ورود به سیستم و انتخاب گزینه Accounts Accounts می توانید این کار را انجام دهید:
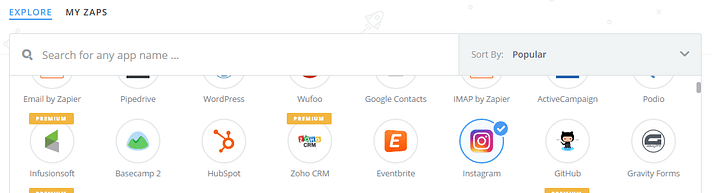
هر دو حساب را پیوند دهید و سپس برای کاوش در “zaps” موجود به صفحه اصلی Zapier بازگردید (این موارد فقط در صورت ورود به سیستم نشان داده می شوند). “Instagram” را از فهرست اصلی انتخاب کنید:
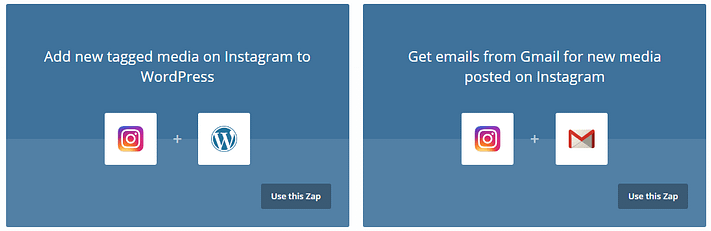
بعد ، به بخش “Popular Zaps for Instagram” بروید. ما به دنبال ادغام “افزودن رسانه جدید دارای برچسب در Instagram به وردپرس” هستیم:
بر روی Use this zap کلیک کنید و سپس از طریق جادوگر پیکربندی بروید تا تنظیم کنید که هشتگ باید استفاده شود و تصاویر صفحه در کدام قسمت ظاهر شود.
4 روش نمایش مطالب اینستاگرام در وردپرس : نتیجه گیری
همانطور که مشاهده می کنید ، یادگیری نحوه نمایش مطالب اینستاگرام در وردپرس به شما امکان می دهد حضور رسانه های اجتماعی خود را به شیوه ای موثرتر مدیریت کنید. روزهایی که نیاز به بارگذاری هر تصویر از فید Instagram در نصب وردپرس و قرار دادن آنها در صفحات خود داشت ، گذشته است. اگر برای بهره وری ارزش قائل هستید ، اجرای هر یک از این روش ها بدون هیچ مشکلی است.
بیایید سریع چهار روش را که هم اکنون می توانید وردپرس را با اینستاگرام ادغام کنید سریع مرور کنیم:
- خوراک اینستاگرام خود را روی یک پست قرار دهید.
- فید اینستاگرام خود را به عنوان یک ابزارک به نمایش بگذارید.
- با استفاده از یک هشتگ واحد در Instagram ، تصاویر موجود در وردپرس را نشان دهید.
- ادغام Zapier Instagram را برای وردپرس پیاده سازی کنید.
روش مورد علاقه شما برای ادغام وردپرس با اینستاگرام چیست؟ تجربه خود را با این ترکیب در بخش نظرات به اشتراک بگذارید!